项目需求
要自建邮局,要有web管理界面,要原生支持docker,还不能占用太多的资源,挑来挑去,就剩下这款poste.io能用了。
快速安装
由于同台服务器上有其他的web服务,为了避免端口冲突,我们只暴露邮局服务端口,web界面通过其他web服务里的nginx进行代理。关于dns配置官网有详细的说明,这里就跳过了,只讲下服务器部署的坑。
禁用反病毒功能(
DISABLE_CLAMAV=TRUE)、禁用反垃圾邮件功能(DISABLE_RSPAMD=TRUE),可以大幅减低内存和CPU占用,请酌情设置禁用选项。禁用WEB收发功能(
DISABLE_ROUNDCUBE=TRUE),可以进一步减少资源占用,不过非必要不建议禁止。
使用脚本时,请注意修改里面的域名和存储路径。(dockerproxy.com是加速站域名)
docker run --name mailer -d \ --restart unless-stopped \ --hostname "你的域名" \ --publish 25:25 \ --publish 110:110 \ --publish 143:143 \ --publish 465:465 \ --publish 587:587 \ --publish 993:993 \ --publish 995:995 \ --publish 4910:4910 \ --env "TZ=Asia/Shanghai" \ --env "DISABLE_CLAMAV=TRUE" \ --env "DISABLE_RSPAMD=FALSE" \ --env "DISABLE_ROUNDCUBE=FALSE" \ --volume ./mailer:/data \ dockerproxy.com/analogic/poste.io
升级
docker stop 容器名称 #停止容器 cp -a ./mailer(数据目录) ./mailer.backup # 备份数据 docker pull dockerproxy.com/analogic/poste.io # 下载新的镜像 docker rename mailer mailer-backup # 将现有容器重命名进行备份 做完以后 在执行之前的安装脚本(上方)
代理WEB界面
这是完整的nginx代理配置,请注意你需要将mailer连接到web服务所在的容器,
才能使用$scheme://mailer进行反向代理,否则请使用mailer容器的ip地址。
使用脚本时,请注意修改里面的域名和证书路径。文件必须保存为UTF-8编码。
server {
listen 80;
listen [::]:80;
listen 443 ssl http2;
listen [::]:443 ssl http2;
ssl_certificate certs/default.cer;
ssl_certificate_key certs/default.key;
server_name mail.rehiy.com;
location / {
proxy_pass $scheme://mailer;
proxy_set_header Host $host;
# real-ip
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
# websocket
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_read_timeout 86400;
## replace content ##
sub_filter_once off;
sub_filter '撰写新邮件' '写信';
sub_filter 'Dark mode' '深色';
sub_filter 'Light mode' '浅色';
sub_filter '[Administration]' '控制台';
sub_filter '>Administration<' '>控制台<';
sub_filter 'Trusted Senders' '可信发件人';
sub_filter 'Collected Recipients' '收件人集合';
sub_filter '</style>' '\n.pro,.brand,.nav-sidebar p.alert{display:none !important}\n</style>';
}}惊喜彩蛋
细心的小伙伴应该发现了,nginx代理配置中有一段sub_filter代码。这就是我要说的彩蛋:
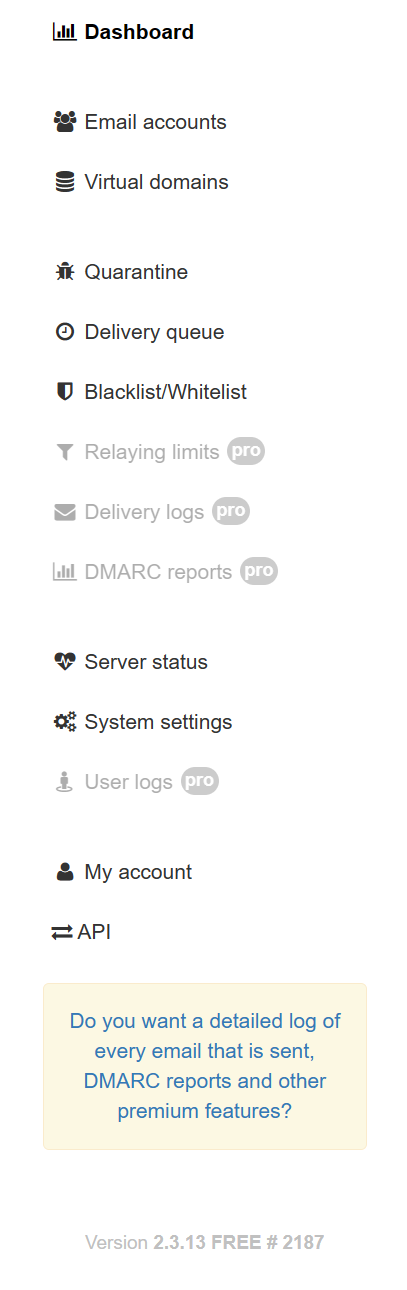
隐藏付费的
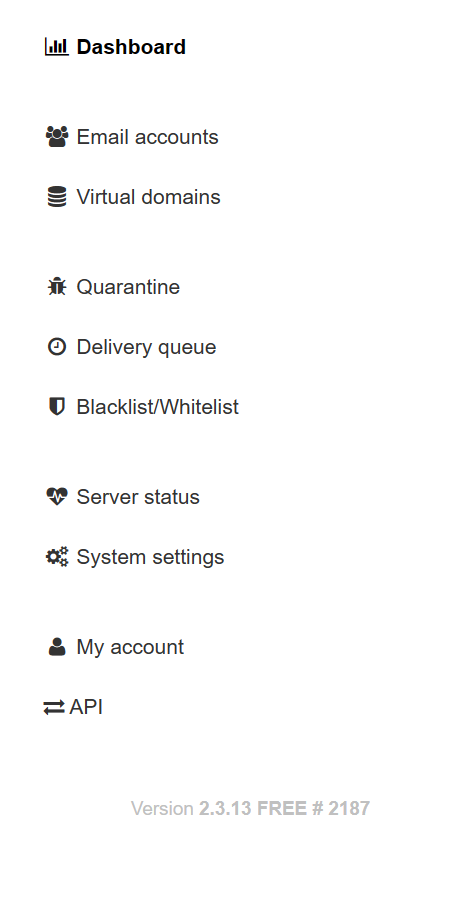
pro菜单,使界面更加清爽。修改部分WEB收发界面的英文菜单或描述。
隐藏pro菜单前

隐藏pro菜单后

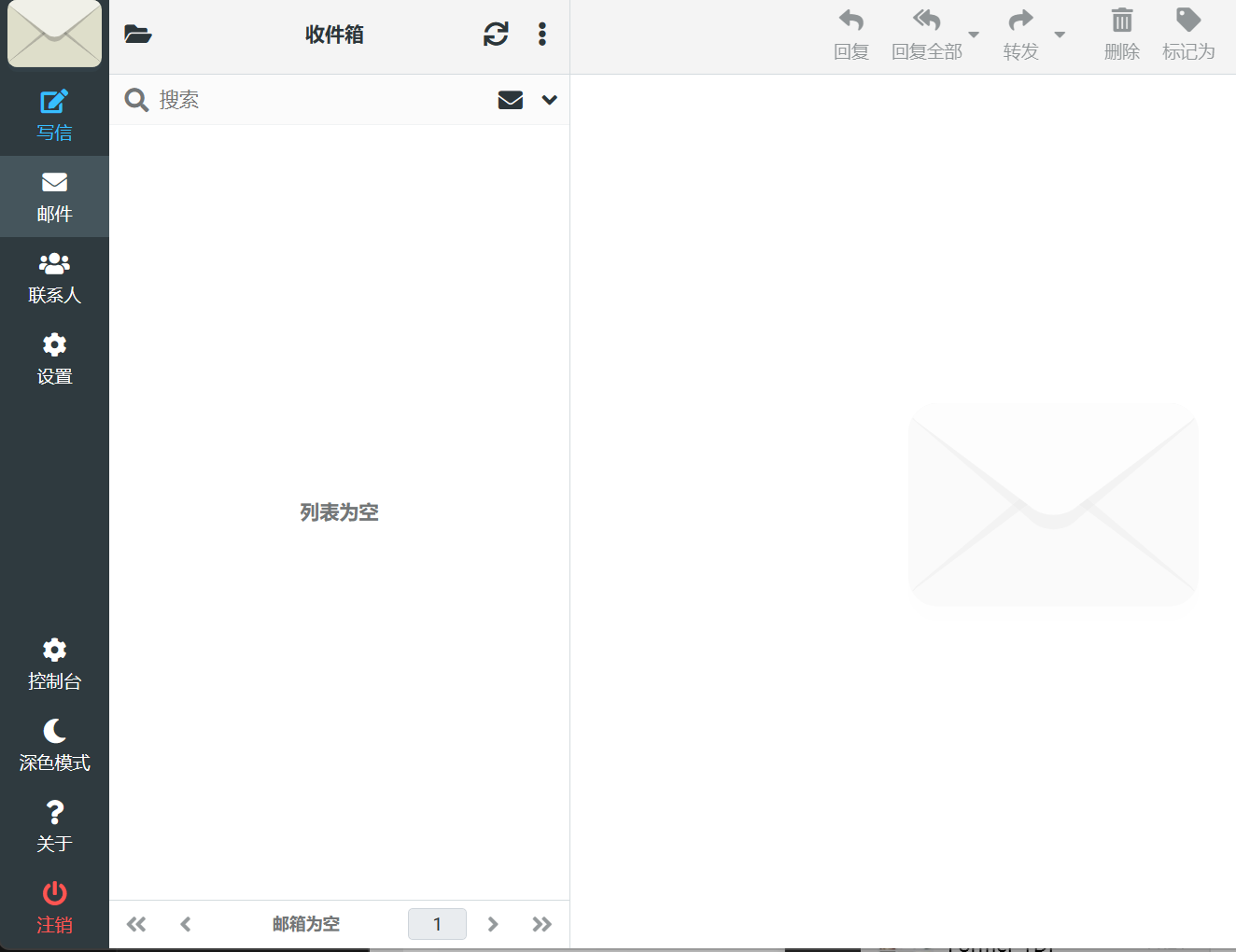
WEB收发信界面








还木有评论哦,快来抢沙发吧~